網站中,開發者會為頁面資料,進行欄位驗證確保資料的正確性,因此開發者一般會使用JavaScript來進行客戶端驗證,而ASP.NET MVC中,無提供自動化的客戶端驗證,而是須使用模型驗證(Model Validate)。
Model Validate
Model Validate的應用讓開發者可謂Model附加上驗證,使得當使用者傳送輸入資料前,進行Model的驗證邏輯,Model Validate是透過.NET Framework裡的DataAnnotation輔助進行驗證,DataAnnotation提供讓開發者以附加屬性的方式,來添加資料驗證規則,進而完成資料驗證。
客戶端驗證
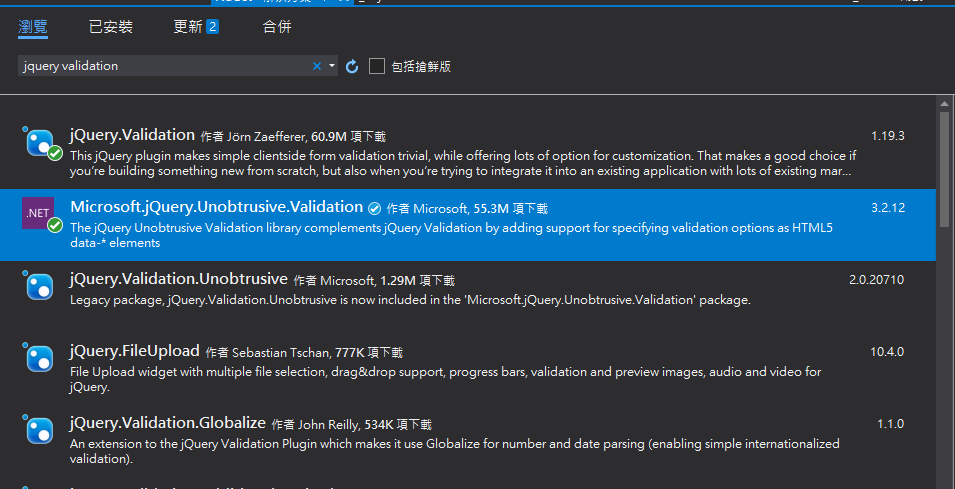
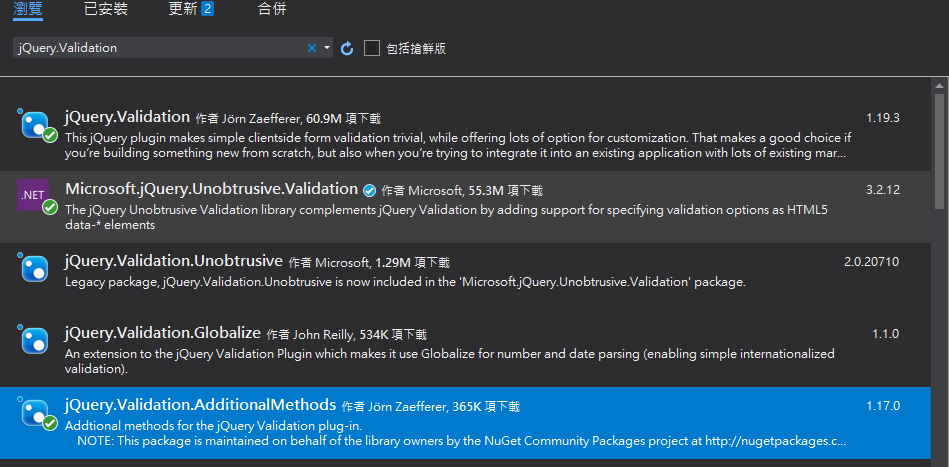
DataAnnotation 配合Javascript的三個檔案jquery.js、jquery.validate.js、jquery.validate.unobtrusive.js,後兩個檔案是在客戶端上輔助進行驗證的JavaScript,在NuGet安裝就行了。如下圖,安裝反白的套件剛說的三個檔案都會安裝下來,使用Html.Helper會自動幫我們產生jquery的驗證屬性。

驗證屬性
在使用驗證屬性前要先using兩個命名空間
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
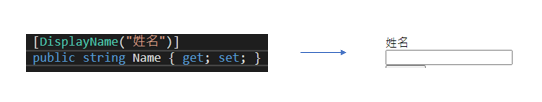
DisplayName:用於定義欄位顯示名稱

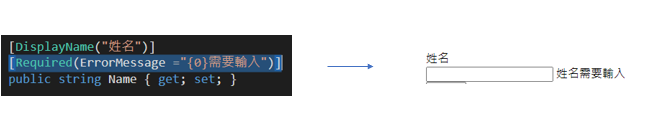
Required:可藉由傳入參數ErrorMessage來設定顯示的錯誤訊息

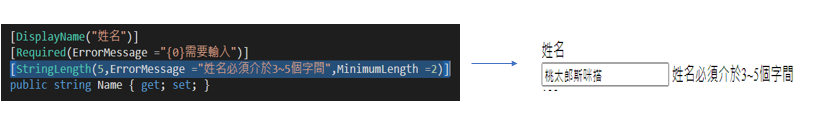
StringLength:定義字串最大長度,也可以傳入MinimumLength來設定最小長度

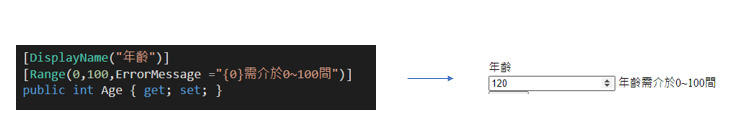
Range:定義數值欄位的上下限值,可以設定最小跟最大值

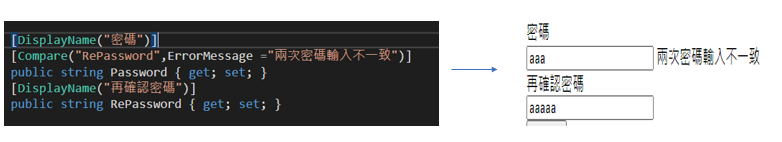
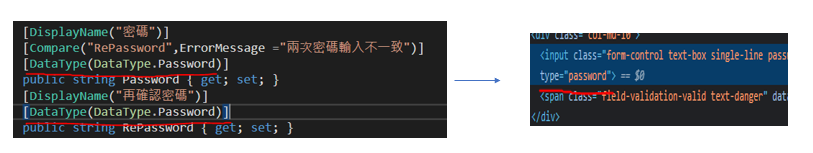
Compare:用於比對與另一個欄位的內容是否相同,最常被用在會員註冊,會需要輸入兩次相同的密碼進行驗證

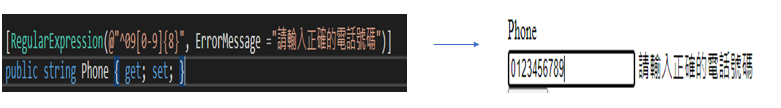
RegularExpression:用於使欄位輸入的內容必須符合指定的正規表達式,想了解正規表達式可以看我的這篇文章

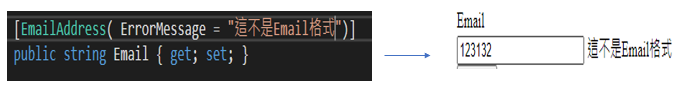
EmailAddress:驗證是否為電子郵件

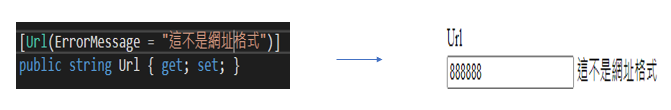
Url]驗證欄位是否是網址格式

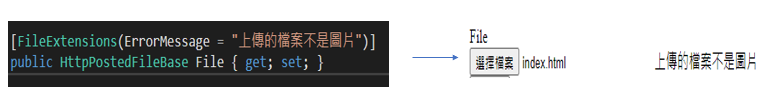
FileExtension:定義檔案的副檔名,預設為png、jpg、jpeg、gif,若要使用FileExtension必須先用NuGet安裝jQuery.Validation.AdditionMethods


creditCard:判斷是否為信用卡卡號
DataType:可藉由傳入參數決定欄位資料型態,@Html.EditorFor,會依照資料型態不同產生不同的input type

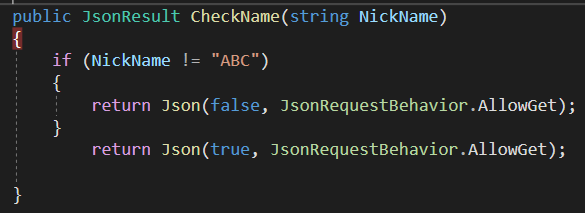
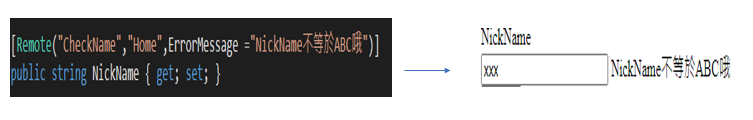
Remote:可使欄位輸入值透過AJAX方式送到指定的Controller Action進行驗證,並藉由回傳的結果,來驗證是否成功


參考至: 一次就懂 ASP.NET MVC 5.x 網站開發:Web應用的經典實務範例解析(Visual C#)
文章若有錯誤或想交流,還不吝嗇給予指教哦