HTML Helper
在ASP.NET MVC中可以使用HTML Helper輔助產生需要的HTML語法,進而增加專案開發的效率。以下介紹HTML Helper的方法。
輸出超連結
1
2
3@Html.ActionLink("linkText","actionName")
第一個參數為想顯示的文字,第二個參數為此View預設Controller中的Action
ex: @Html.ActionLink("首頁","Index")1-1
1
2
3@Html.ActionLink("linkText","actionName","ControllerName")
第三個參數可以指定Controller名稱
ex: @Html.ActionLink("首頁","Index","Home")1-2
1
2
3@Html.ActionLink("linkText","actionName",RouteValues)
第三個參數為路由的參數
ex: @Html.ActionLink("關於","Aboot",new { id = 0 })1-3
1
2
3@Html.ActionLink("linkText","actionName",RouteValues,htmlAttributes)
第四個參數可以設定HTML屬性,需在關鍵字前加上@才能正確編譯,若HTML屬性含有「-」 符號必須用底線「_」代替,如data-value需改為data_value
ex: @Html.ActionLink("關於","Aboot",new { id = 0 },new {@class='btn')弱型別Helper

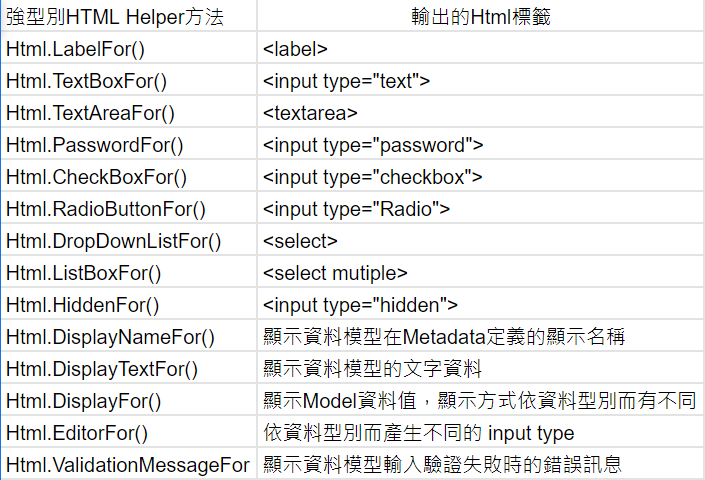
強行別Helper可傳入Model,都是以For作為結尾,若使用強行別Helper,需在View的頂端使用@model 定義此View所參考的Model,才能正確編譯。

強型別好處是,支援Model物件的成員名稱IntelliSense提示及編譯時期的檢查。
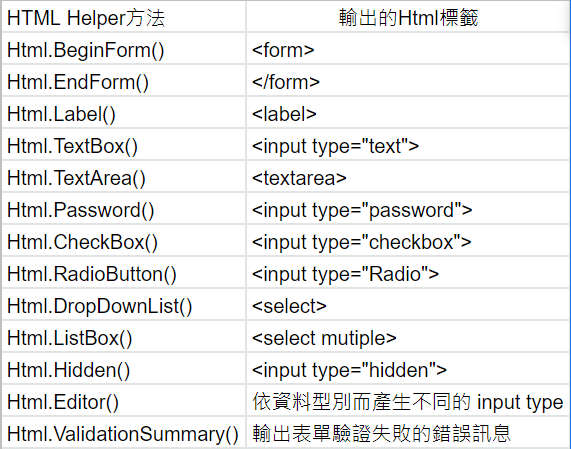
自訂HTML Helper
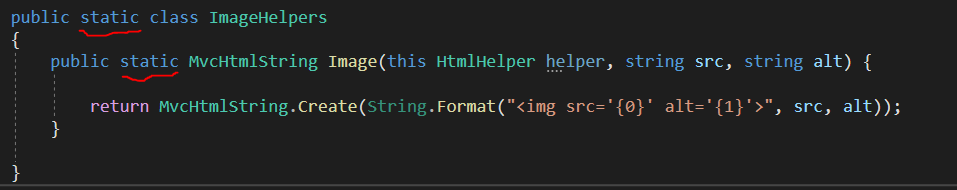
我們可新增擴充方法自訂全站都可以使用的HTML Helper,建議獨立出一個資料夾。擴充方法為靜態方法,因此定義HTML Helper方法必須宣告為靜態方法(static method),並存放於一個靜態的類別中(static class)。此外還需注意回傳的型態,若使用string作為字串回傳的型態,回傳的內容將被透過HTML編碼後進行輸出,而使用System.Web.Mvc.MvcHtmlString作為字串回傳時,當內容包含標籤資料,便會直接輸出成HTML標籤。
若欲於View中使用自訂的HTML Helper,必須先在View的最上方引用命名空間,便能在View中使用自訂的HTML Helper
@using 專案名稱.Helpers
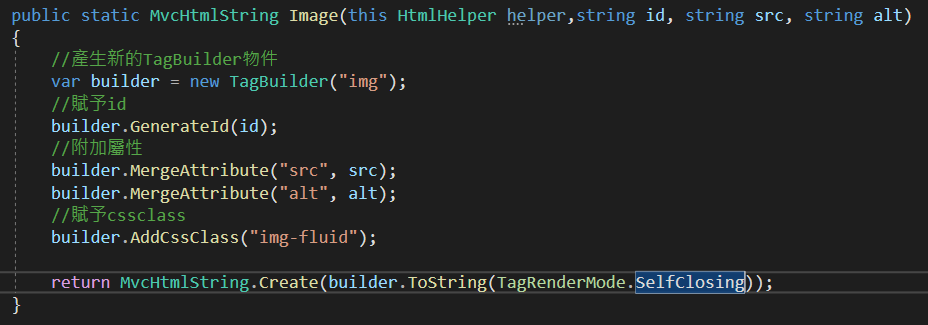
除了上述的StringBuilder組自定義的HTML Helper,ASP.NET MVC為了HTML標籤需求而提供TagBuilder類別,因此也可使用TagBuilder類別來自定義HTML Helper,以更物件化的方式產生需要的HTML標籤。

1 | TagBuilder中的Tostring的多載方法 |
參考至: 一次就懂 ASP.NET MVC 5.x 網站開發:Web應用的經典實務範例解析(Visual C#)
參考至: 網頁程式設計ASP.NET MVC 5.X範例完美演繹(適用Visual C# 2019/2017)(第三版)
文章若有錯誤或想交流,還不吝嗇給予指教哦